Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바스크립트
- youtube iframe
- 구조분해할당
- firebaseui
- 리액트
- Python
- React
- 커스텀알림
- 파이어베이스로그인
- react-firebaseui
- 다리놓기
- Spread
- 타입스크립트
- 커스텀알락
- Rest
- nvm
- yarn-berry
- mac
- css
- 백준
- Next.js
- 프로토타입
- 파이썬
- nvmrc
- leetcode977
- react-native
- JS
- leetcode189
- iP
- 기초
Archives
- Today
- Total
JadeCode
Android 에 Firebase 연동하기 본문
데이터베이스와 간단한 rest api까지 사용 가능한 파이어베이스를 사용해서 안드로이드 어플 만들기
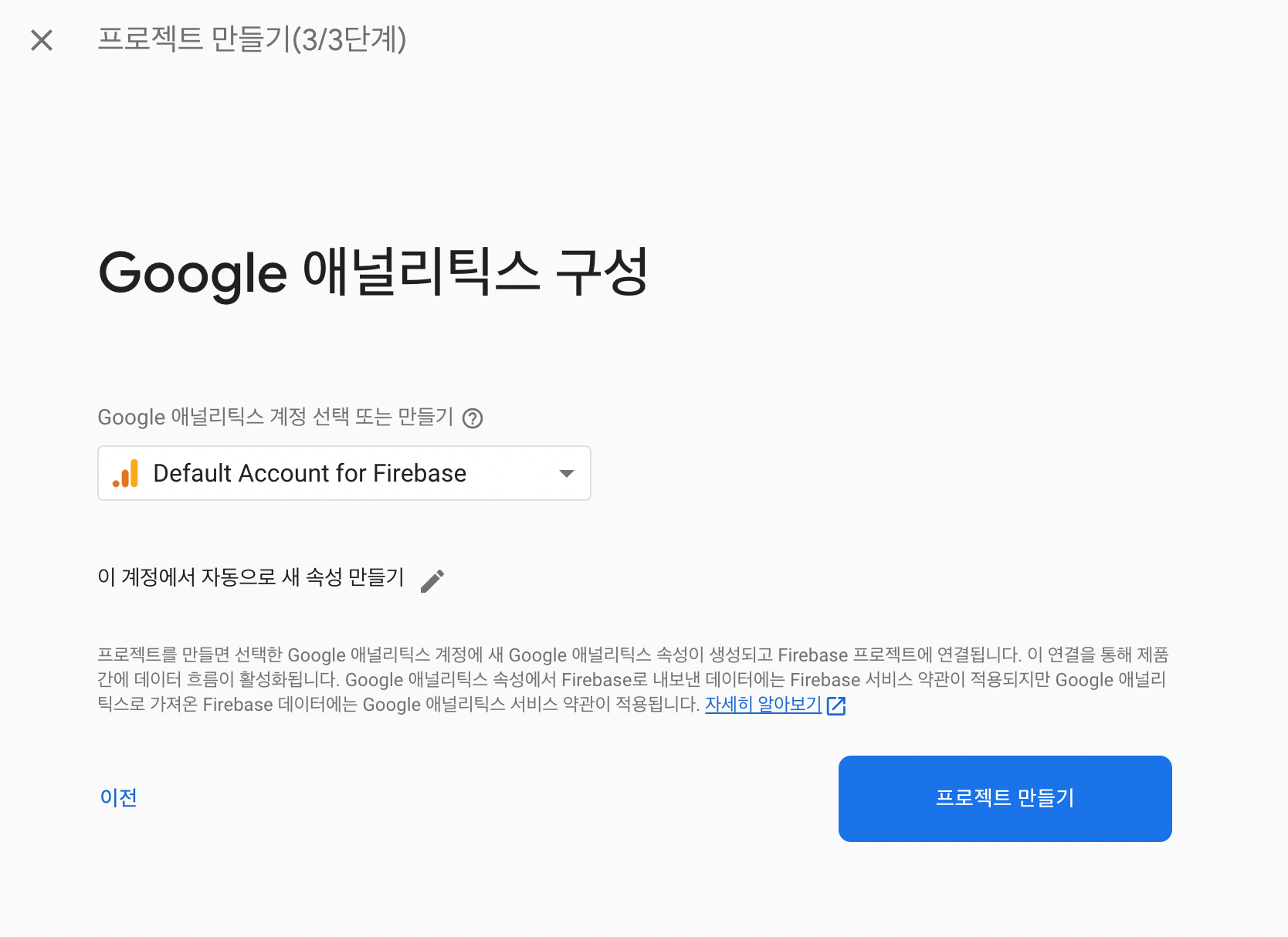
파이어베이스 프로젝트 생성
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
파이어베이스 사이트에 들어가서 시작하기 -> 프로젝트 추가 를 눌러 프로젝트를 생성한다.


디버그 서명 인증서 SHA-1

우측 코끼리를 누른 후 gradle signingReport를 검색하고 엔터를 누르면 여러 정보들이 나온다. 여기서 필요한 SHA1을 찾아 복사 붙여넣기를 하면 된다.

앱 등록 후 구성파일 다운로드 후 추가한다.

Firebase SDK추가
다양한 방법이 있지만 android studio로 간단하게 sdk를 추가하는 방법을 사용해보겠다.
상단 Tools->firebase 들어가서 일단 로그인을 하기 위해 Authentication을 눌러 custom 부분을 클릭한다.

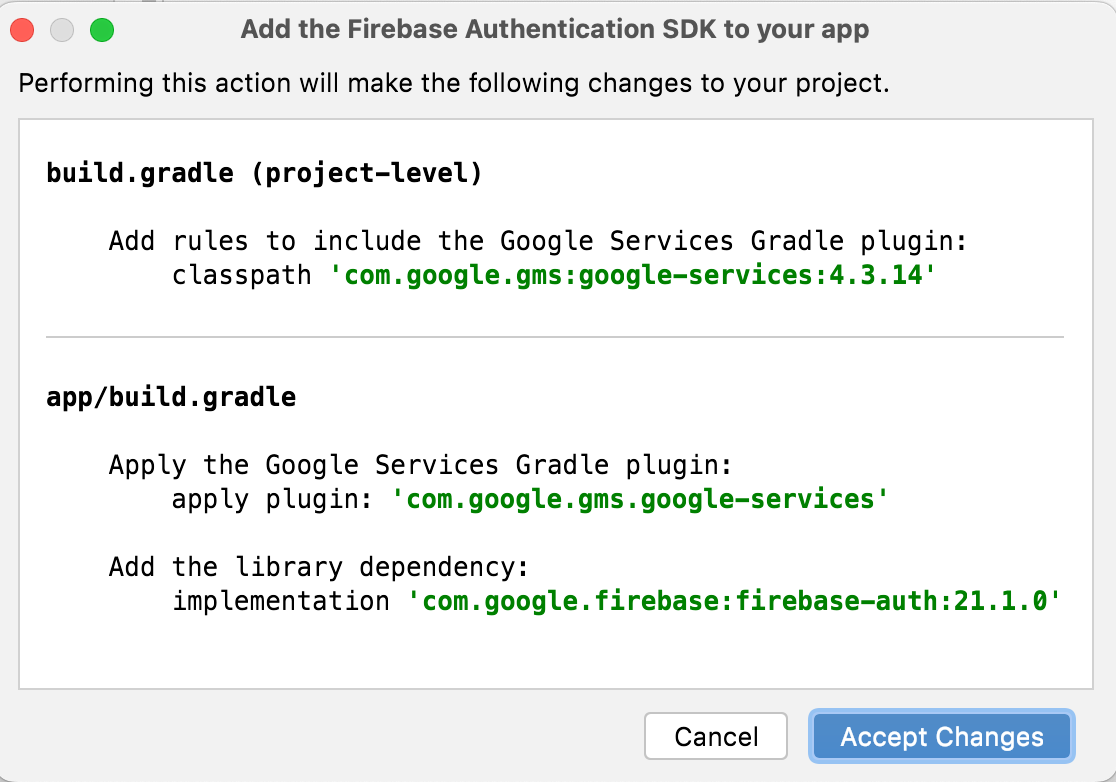
처음에 잘 연동을 했다면 첫번째는 connected가 뜨고 , Add the Firebase Authentication SDK to your app 을 누르면 SDK가 추가된다.


Accept를 누르고 조금 기다리면 잘 설정이 되었다고 바뀐다.

파이어베이스 연동이 잘 되어있는 것을 확인할 수 있다.

'개발' 카테고리의 다른 글
| console.log에 색깔 넣기 (0) | 2023.03.04 |
|---|---|
| Typescript를 사용하는 이유 (0) | 2023.01.02 |
| 프로젝트 Food-Reco 회고 (0) | 2022.10.11 |
| [MAC] 초기세팅 (0) | 2022.04.09 |
| react-slick 이미지 캐러셀만들기 (0) | 2021.12.05 |
Comments



