Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- TCPvsUDP
- 백준
- Spread
- Python
- youtube iframe
- 파이어베이스로그인
- 프로토타입
- react-firebaseui
- 다리놓기
- React
- 커스텀알락
- 파이썬
- css
- 기초
- JS
- 자바스크립트
- 구조분해할당
- mac
- leetcode189
- react-native
- yarn-berry
- Rest
- nvmrc
- 커스텀알림
- 리액트
- firebaseui
- leetcode977
- nvm
- iP
- Next.js
Archives
- Today
- Total
JadeCode
[모노레포] yarn berry 시작하기 본문
1. yarn berry 버전 변경

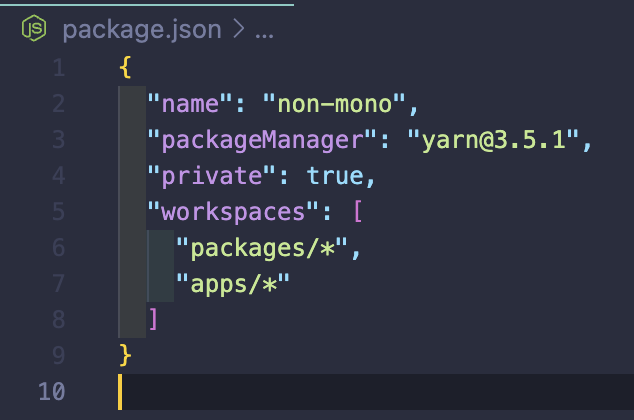
2. 프로젝트에 yarn berry 초기화 후 apps디렉터리 생성 후 package.json > workspaces에 apps추가
yarn init -w
mkdir apps
cd apps
apps디렉토리에서 yarn create next-app으로 next.js 프로젝트 생성
yarn create next-app
? Tainwind ?
그동안 스타일링을 scss, styled-components 등 다양한 디자인 방식을 적용해왔다.
최근 Tailwild CSS를 사용하여 개발한 사람들은 개발 속도가 빨라지는 장점이 있다고 한다. 따로 css파일 없이 하는거라 컨텍스트 스위칭도 없고, 시멘틱한 클래스명을 정하는 시간도 사라지는 장점이 있다고 한다.
4. package.json 의 "name":"@non/admin"으로 변경
root 로 가서 상태 갱신하기
cd .. //(root 디렉토리로 이동됨)
yarnnon/admin 실행
yarn workspace @non/admin run dev5. typescript error
yarn berry pnp는 node_modules모듈을 불러오는 방식이 다르기 때문에 생기는 문제
yarn add -D typescript
yarn dlx @yarnpkg/sdks vscode
'개발' 카테고리의 다른 글
| [모노레포] 공통 패키지 만들어 의존성 넣기 (0) | 2023.05.19 |
|---|---|
| [모노레포] 협업을 위한 .nvmrc (0) | 2023.05.18 |
| React-Query 도입기 (0) | 2023.05.02 |
| 모노레포(MonoRepo) (0) | 2023.04.27 |
| [혼프] 혼자하는 프로젝트 3. firebase storage (0) | 2023.03.31 |
Comments

