Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Rest
- 파이썬
- nvm
- mac
- 다리놓기
- css
- leetcode189
- 커스텀알락
- Next.js
- leetcode977
- react-native
- React
- 구조분해할당
- nvmrc
- 자바스크립트
- 프로토타입
- 커스텀알림
- youtube iframe
- firebaseui
- 타입스크립트
- JS
- react-firebaseui
- 파이어베이스로그인
- 기초
- 리액트
- yarn-berry
- iP
- 백준
- Python
- Spread
Archives
- Today
- Total
JadeCode
[리뷰] [HTML/CSS] 활용 본문
와이어프레임
웹 또는 어플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계를 와이어프레임이라고 한다. 단순한 선이나, 도형으로 인터페이스를 시각적으로 묘사한 것이다. 와이어프레임의 가장 큰 목적은 화면의 영역을 구분하는 일이다. 와이어프레임 단계에서는 전환 효과나, 애니메이션, 사용자 테스트 같은 스타링일 요소나 UX를 판단하지 않는다.
Flexbox
박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법이다.
- display: flex; 를 자식 요소가 아닌 부모 요소에 적용해야 함을 이해한다.
- flex-direction 을 이용하여 요소를 정렬할 방향을 결정할 수 있다.
- justify-content 와 align-items 를 이용하여 수평-수직 정렬을 결정할 수 있다.
- flex-grow 를 이용하여 요소를 얼마나 늘릴 것인지 결정할 수 있다.
- flex-basis 를 이용하여 요소의 기본 크기를 결정할 수 있다.
부모 요소에서 적용해야 하는 flexbox 속성들
- display: flex : 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법
- flex-direction : 자식 요소들을 정렬할 정렬 축, 기본적으로는 row
- row, column, row-reverse, column-reverse - flex-wrap : 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 설정, 기본적으로 nowrap
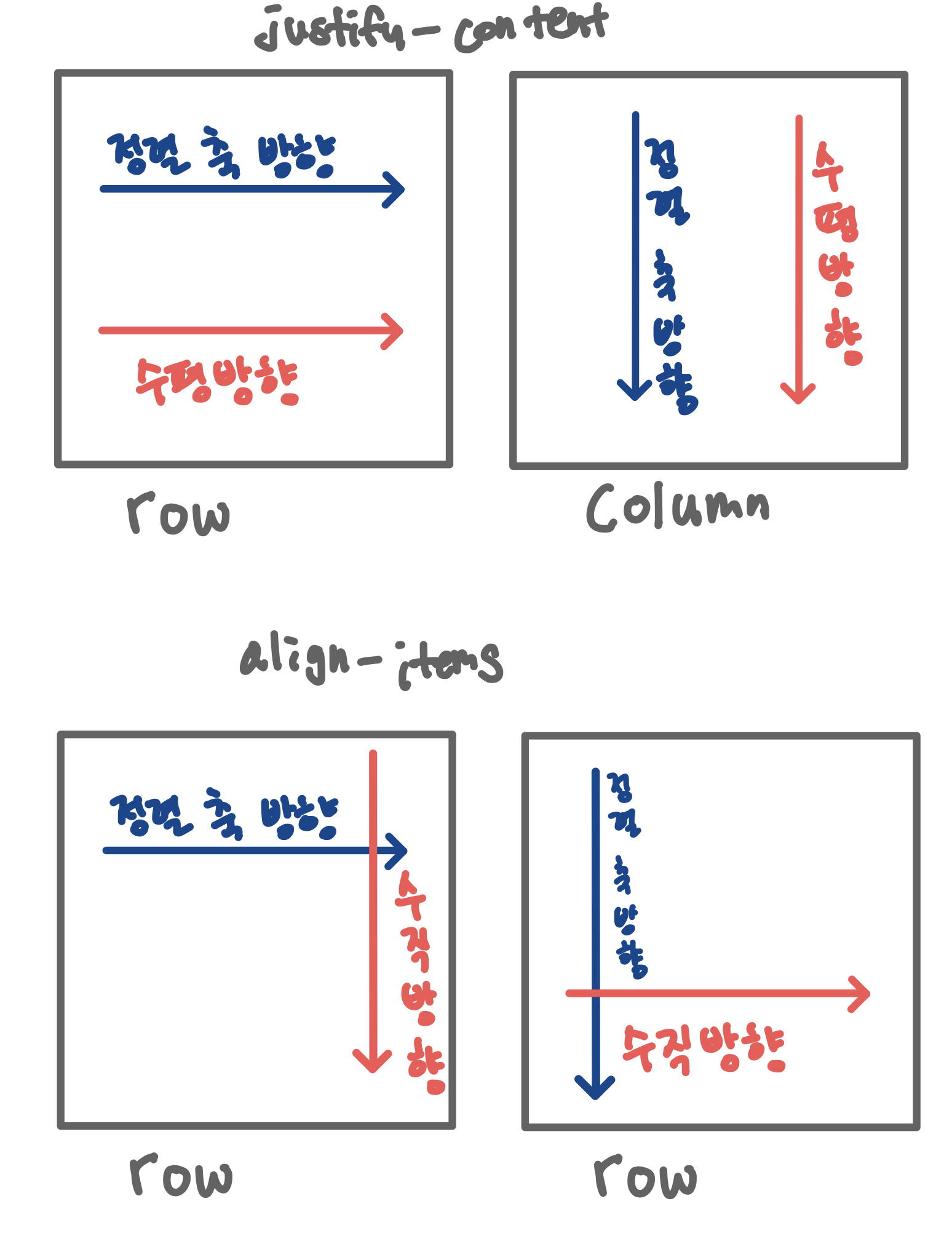
- nowrap, wrap, wrap-reverse, interit, initial, unset - justify-content : 축 수평 방향 정렬, flex-direction 이 row면 가로정렬, column이면 세로정렬
- flex-start, flex-end, center, space-between, space-around - align-items: 축 수직 방향 정렬, flex-direction 이 row면 세로정렬, column이면 가로정렬
- stretch, flex-start, flex-end, center, baseline

자식 요소에 적용해야 하는 flexbox
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>
팽창 지수: 요소 크기가 늘어나야 할 때 얼마나 늘어날 것인지
수축 지수: 요소 크기가 줄어들어야 할 때 얼마나 줄어들 것인디
기본 크기: 늘어나고 줄어드는 것과 상관없이 요소의 기본 크기는 얼마인지
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
flexbox의 기본 개념 - CSS: Cascading Style Sheets | MDN
일명 flexbox라 불리는 Flexible Box module은 flexbox 인터페이스 내의 아이템 간 공간 배분과 강력한 정렬 기능을 제공하기 위한 1차원 레이아웃 모델 로 설계되었습니다. 이 글에서는 flexbox의 주
developer.mozilla.org
'개발 > 웹' 카테고리의 다른 글
| [리뷰] Linux와 Node (0) | 2022.05.09 |
|---|---|
| [리뷰] 간단한 웹앱 만들기 (0) | 2022.05.06 |
| [리뷰] CSS 기초 (0) | 2022.05.02 |
| [리뷰] HTML 기초 (0) | 2022.04.29 |
| [리뷰]JavaScript 기초 제어문(반복문) (0) | 2022.04.28 |
Comments



