Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- nvm
- 기초
- leetcode977
- firebaseui
- TCPvsUDP
- 파이썬
- yarn-berry
- Python
- Next.js
- leetcode189
- 커스텀알락
- nvmrc
- react-firebaseui
- 다리놓기
- 구조분해할당
- React
- 프로토타입
- 백준
- 자바스크립트
- 파이어베이스로그인
- youtube iframe
- react-native
- 리액트
- css
- Rest
- JS
- iP
- 커스텀알림
- Spread
- mac
Archives
- Today
- Total
JadeCode
[리뷰] 간단한 웹앱 만들기 본문
계산기 만들기

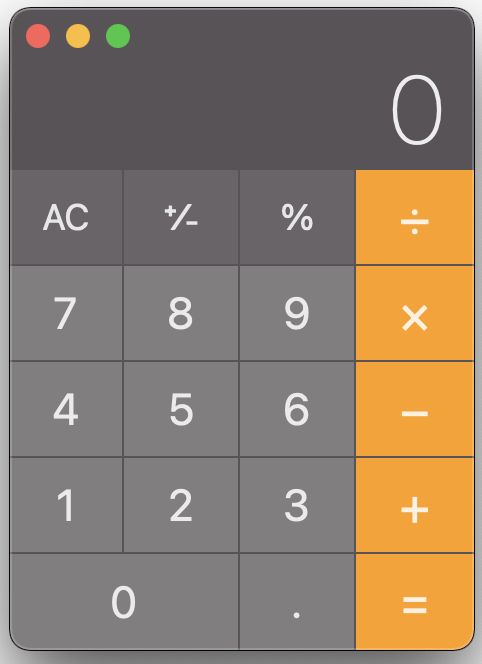
맥북 기본 계산기를 보고 계산기 목업을 만들기.
html부터 css까지!!

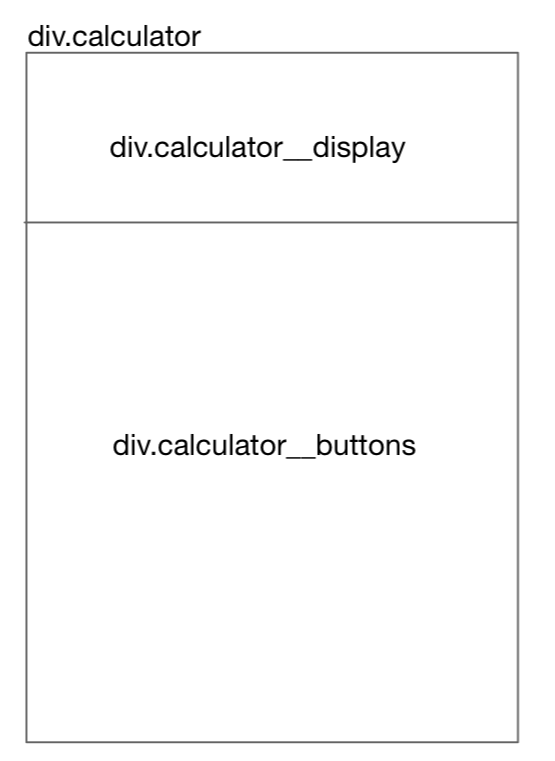
일단 큰 계산기라는 div 안에 숫자를 보여주는 display와 버튼이 있는 buttons로 나눈다.
calculator의 넓이와 높이는 332px, 500px로 지정하고 display:flex를 해 준다.
//calculator.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>calculator</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
border: 0px;
box-sizing: border-box;
font-family: "Coming Soon", cursive;
color: white;
}
.container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.calculator {
height: 500px;
width: 332px;
background-color: #424750;
display: flex;
flex-direction: column;
border-radius: 15px;
justify-content: space-between;
opacity: 0.9;
}
.calculator__display--for-advanced {
display: flex;
justify-content: flex-end;
align-items: flex-end;
font-size: x-large;
height: 100%;
width: 100%;
margin: 3px;
padding: 10px;
overflow: hidden;
}
.calculator__buttons {
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-end;
}
</style>
</head>
<body>
<div class="container">
<div class="calculator">
<div class="calculator__display">0</div>
<div class="calculator__buttons"></div>
</div>
</div>
</body>
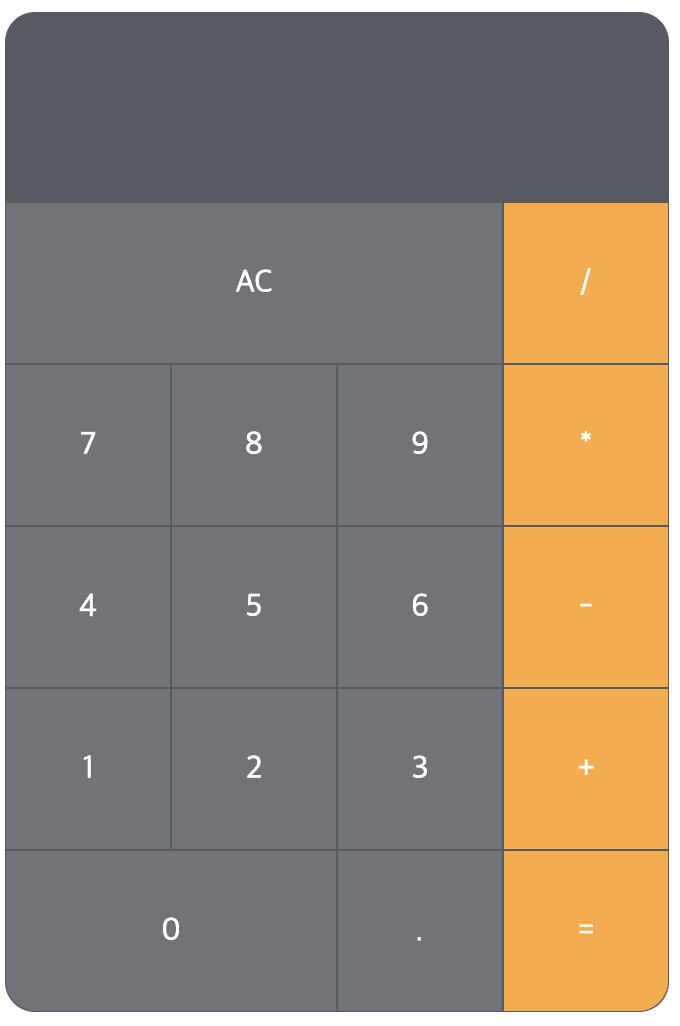
</html>그 후 buttons 안에 5개의 button__row를 만든 후 버튼을 하나하나 삽입한다.
삽입 후 css를 적용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>calculator</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
border: 0px;
box-sizing: border-box;
color: white;
}
.container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.calculator {
height: 500px;
width: 332px;
background-color: #424750;
display: flex;
flex-direction: column;
border-radius: 15px;
justify-content: space-between;
opacity: 0.9;
}
.calculator__display {
display: flex;
justify-content: flex-end;
align-items: flex-end;
font-size: x-large;
height: 100%;
width: 100%;
margin: 3px;
padding: 10px;
overflow: hidden;
}
.calculator__buttons {
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-end;
}
button {
all: unset;
display: flex;
justify-content: center;
align-items: center;
width: 82px;
height: 80px;
margin: 0.5px;
background-color: #61636b;
}
.button__row {
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.operator {
background-color: #ffa009;
}
.calculate {
background-color: #ffa009;
border-radius: 0 0 15px 0;
}
.button__row > .double {
flex: 2 0 0;
border-radius: 0 0 0 15px;
}
.button__row > .clear {
flex: 3 0 0;
}
button:hover {
cursor: pointer;
font-size: xx-large;
transition: 0.2s;
}
button:active {
background-color: #605542;
}
</style>
</head>
<body>
<div class="container">
<div class="calculator">
<div class="calculator__display">0</div>
<div class="calculator__buttons">
<div class="button__row">
<button class="clear">AC</button>
<button class="operator">/</button>
</div>
<div class="button__row">
<button class="number">7</button>
<button class="number">8</button>
<button class="number">9</button>
<button class="operator">*</button>
</div>
<div class="button__row">
<button class="number">4</button>
<button class="number">5</button>
<button class="number">6</button>
<button class="operator">-</button>
</div>
<div class="button__row">
<button class="number">1</button>
<button class="number">2</button>
<button class="number">3</button>
<button class="operator">+</button>
</div>
<div class="button__row">
<button class="number double">0</button>
<button class="decimal">.</button>
<button class="calculate">=</button>
</div>
</div>
</div>
</div>
</body>
</html>
최종 완성 목업은 위의 캡쳐본과 같다.
이젠 display:fles를 적용시켜 css를 완성할 수 있다.
hover기능과 active기능도 추가 가능해서 버튼에 마우스가 올라갔을 때 버튼이 눌렸을 때의 css도 적용시킬 수 있다.
'개발 > 웹' 카테고리의 다른 글
| [리뷰] 배열,객체 (0) | 2022.05.10 |
|---|---|
| [리뷰] Linux와 Node (0) | 2022.05.09 |
| [리뷰] [HTML/CSS] 활용 (0) | 2022.05.03 |
| [리뷰] CSS 기초 (0) | 2022.05.02 |
| [리뷰] HTML 기초 (0) | 2022.04.29 |
Comments


