Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 커스텀알락
- css
- 파이썬
- 기초
- 자바스크립트
- 리액트
- mac
- 커스텀알림
- leetcode977
- Python
- react-native
- 백준
- React
- Rest
- leetcode189
- nvmrc
- TCPvsUDP
- yarn-berry
- JS
- 구조분해할당
- 파이어베이스로그인
- youtube iframe
- 다리놓기
- 프로토타입
- Spread
- Next.js
- firebaseui
- nvm
- iP
- react-firebaseui
Archives
- Today
- Total
JadeCode
[리뷰] Scope & Closure, 화살표함수 본문
스코프: 자신이 가지고있는 유효범위(전역스코프, 지역스코프)
closure : 자신이 선언 될 때의 맥락을 기억하는 함수
lexical scope : 함수를 어디에 선언하였는지에 따라 결정되는 상위 스코프
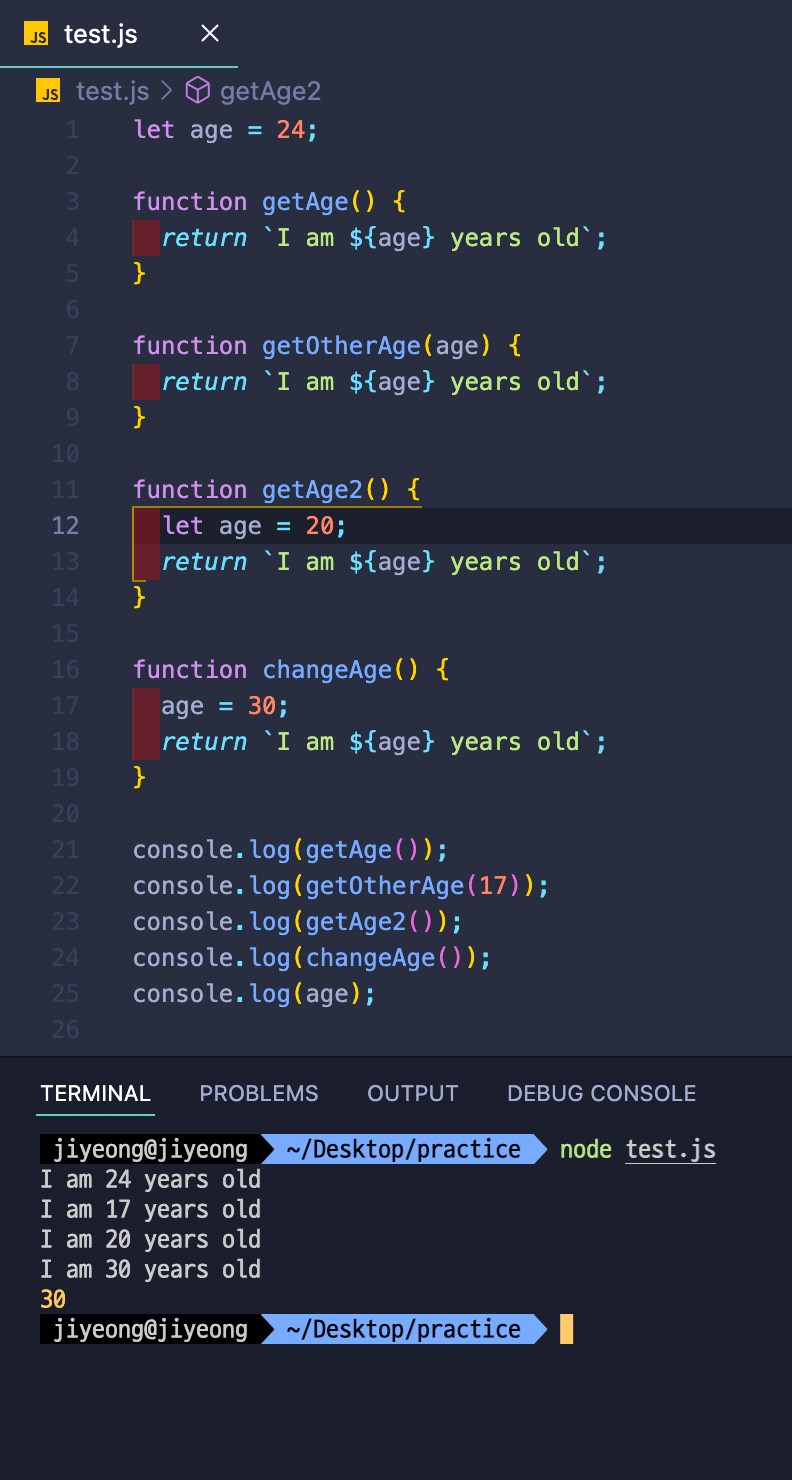
let age = 24;
function getAge() {
return `I am ${age} years old`;
//전역으로 선언 된 age:24
}
function getOtherAge(age) {
return `I am ${age} years old`;
//파라미터로 받은 age
}
function getAge2() {
let age = 20;
return `I am ${age} years old`;
//지역스코프 내에 선언된 age 20
//선언을 내부에 했기 때문에 내부의 변수 값을 따른다
}
function changeAge() {
age = 30;
return `I am ${age} years old`;
//전역스코프에 선언된 age 재할당
}
console.log(getAge());
console.log(getOtherAge(17));
console.log(getAge2());
console.log(changeAge());
console.log(age);
스코프 정의와 규칙
- 안쪽 스코프에서 바깥쪽 스코프로는 접근할 수 있지만 반대는 불가능하다.
- 스코프는 중첩이 가능하다.
- 가장 바깥의 스코프는 특별히 전역스코프(global scope)라고 부른다.
- 전역스코프가 아닌 다른 스코프는 지역스코프(local scope)라고 부른다.
- 지역변수는 전역변수와는 다른 변수며 지역변수가 더 높은 우선순위를 가진다. (변수 명이 같으면 지역변수를 우선적으로 생각한다.)
- 중괄호로 둘러싼 범위를 블록스코프(block scope)라고 부른다.
- 함수로 둘러싼 범위는 함수스코프 (function scope)라고 부른다.
- 화살표함수로 둘러싼 범위는 블록스코프로 취급된다.
var,let,const
- var키워드는 블록스코프를 무시하고 (화살표함수 제외) 함수스코프를 따른다.
- var선언은 함수 스코프 최상단에 선언된다. 선언 키워드 없는 선언은 최고 스코프에 선언된다.
- 함수 내에서 선언 키워드 없는 선언은 함수의 실행 전까지 선언되지 않은 것으로 취급된다.
- 많은 사람들이 블록스코프를 기준으로 코드를 작성하기 때문에 var는 권장하지 않는다.
- let 키워드는 재선언을 방지한다.(재할당은 가능)
| let | const | var | |
|---|---|---|---|
| 유효 범위 | 블록 스코프 및 함수 스코프 | 블록 스코프 및 함수 스코프 | 함수 스코프 |
| 값 재할당 | 가능 | 불가능 | 가능 |
| 재선언 | 불가능 | 불가능 | 가능 |
closure : 내부함수가 외부 함수의 지역 변수에 접근할 수 있음
클로저함수의 특징
함수를 리턴하는 함수
함수와 함수가 선언된 어휘적 환경의 조합
내부함수에서 외부함수의 변수에 접근이 가능함(반대는 불가능)
일반적인 함수와는 다르게 클로저는 외부함수의 실행이 끝나더라도 외부함수 내 변수가 메모리 상에 저장된다.
const adder = function(x){ return function(y){ return x+y; } } const add5 = adder(5); // 외부함수 adder의 실행이 끝나더라도, 외부함수 내 변수(x)를 사용 가능 add5(7); // 따라서 이 함수도 실행이 가능. 5라는 외부함수의 변수 x가 남아있기 때문
실습
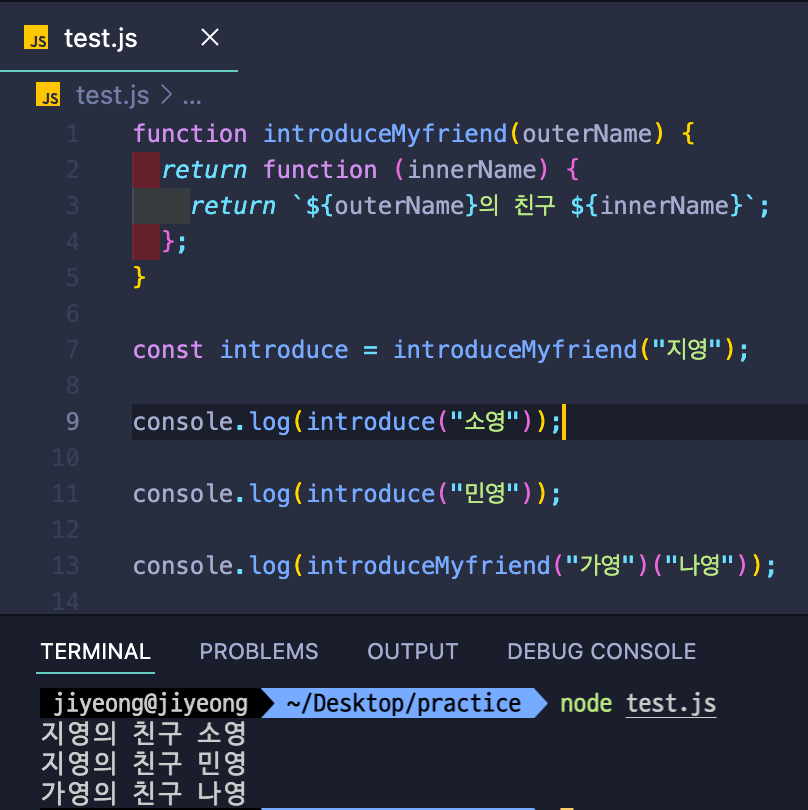
function introduceMyfriend(outerName) {
return function (innerName) {
return `${outerName}의 친구 ${innerName}`;
};
}
const introduce = introduceMyfriend("지영");
console.log(introduce("소영"));
console.log(introduce("민영"));
console.log(introduceMyfriend("가영")("나영"));
클로저를 활용하여 HTML문자열 만들기

클로저 모듈 패턴
- 정보의 접근 제한(캡슐화) 가능
화살표함수
- 화살표 함수는 function 키워드를 생략하고 => 를 붙인다.
- 리턴을 생략 할 수 있으며, 중괄호도 같이 생략된다. 중괄호가 있으면 return 필수!
- return과 중괄호 없이 필요에 따라 소괄호를 붙일 수도 있다.
- 파라미터가 하나일 경우 소괄호 생략이 가능하다.
- 위의 클로저 함수를 화살표함수 형태로 나타낸 것은 다음과 같다.
const introduceMyfriend = (outerName) => (innerName) => {
return `${outerName}의 친구 ${innerName}`;
};'개발 > 웹' 카테고리의 다른 글
| [리뷰] DOM (0) | 2022.05.23 |
|---|---|
| [리뷰] spread, rest, 구조분해할당 (0) | 2022.05.13 |
| [리뷰] 원시자료형, 참조자료형 (0) | 2022.05.11 |
| [리뷰] 배열,객체 (0) | 2022.05.10 |
| [리뷰] Linux와 Node (0) | 2022.05.09 |
Comments


