Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- yarn-berry
- react-firebaseui
- mac
- leetcode977
- nvm
- Next.js
- 커스텀알락
- 기초
- css
- 파이어베이스로그인
- 프로토타입
- Rest
- 자바스크립트
- 리액트
- 파이썬
- youtube iframe
- TCPvsUDP
- 커스텀알림
- leetcode189
- 구조분해할당
- iP
- JS
- React
- nvmrc
- 다리놓기
- Spread
- Python
- react-native
- 백준
- firebaseui
Archives
- Today
- Total
JadeCode
[리뷰] DOM 본문
DOM
DOM은 Document Object Model의 약자로, HTML 요소를 자바스크립트 객체처럼 조작할 수 있는 Model이다. 즉, JavaScript를 사용할 수 있으면, DOM으로 HTML을 조작할 수 있다.
HTML에서 Javascript적용하기
HTML에서 JavaScript를 적용하기 위해서는 script태그를 이용한다.
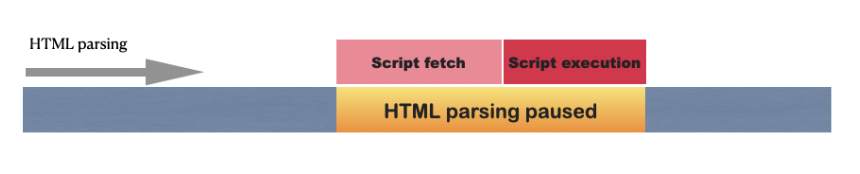
웹 브라우저가 작성된 코드를 해석하는 과정에서 script요소를 만나면, 웹 브라우저는 HTML해석을 잠시 멈추고 script요소를 먼저 실행한다.

그렇기 때문에 script태그는 보통 닫힌 바디태그전에 사용된다.
DOM구조를 조회할 때는 console.dir이 유용하다. console.dir을 DOM을 객체의 모습으로 출력한다.
DOM다루기
CREATE
- document.createElement('div')로 div 요소를 만든다.
- document.body.append(div요소 생성코드) // body안에 새로운 div태그를 추가한다.
READ
- document.querySelector("클래스,아이디 명") 사용
- document.querySelectorAll("클래스명")// 조회한 HTML요소들을 배열처럼 for문을 사용할 수 있다. 유사배열(Array-like Object)
- document.getElementById("아이디명") 사용
- document.getElementsByClassName("클래스명")사용
UPDATE
- setAttribute 메서드 사용
- .innerHTML을 사용해서 내용 변경
DELETE
- remove메서드 사용
- removeChild 를 사용해서 자식요소를 지정해 삭제
- .innerHTML을 사용해서 삭제
이벤트 객체
onClick 핸들러를 자주 사용한다.
'개발 > 웹' 카테고리의 다른 글
| [리뷰] 고차함수 (0) | 2022.05.24 |
|---|---|
| [리뷰] Section1 회고 (0) | 2022.05.23 |
| [리뷰] spread, rest, 구조분해할당 (0) | 2022.05.13 |
| [리뷰] Scope & Closure, 화살표함수 (0) | 2022.05.13 |
| [리뷰] 원시자료형, 참조자료형 (0) | 2022.05.11 |
Comments



